使うブラウザにもよりますが、サイト制作時にChromeの拡張機能が便利です。私がよく使うのはWebページなどからカラー値を選択してくれる「ColorPick Eyedropper」や、右クリックで簡単なGoogle 翻訳など、無料で使える拡張機能が豊富です。
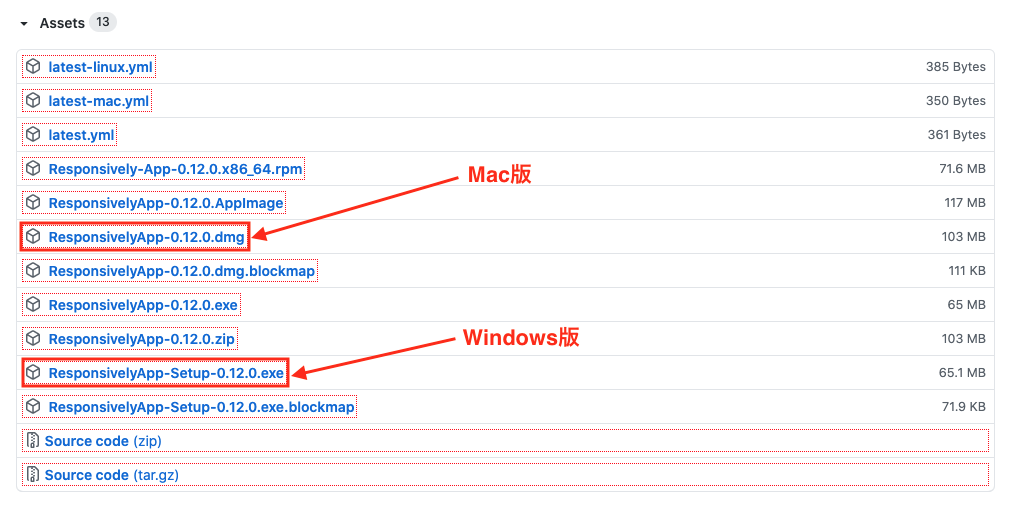
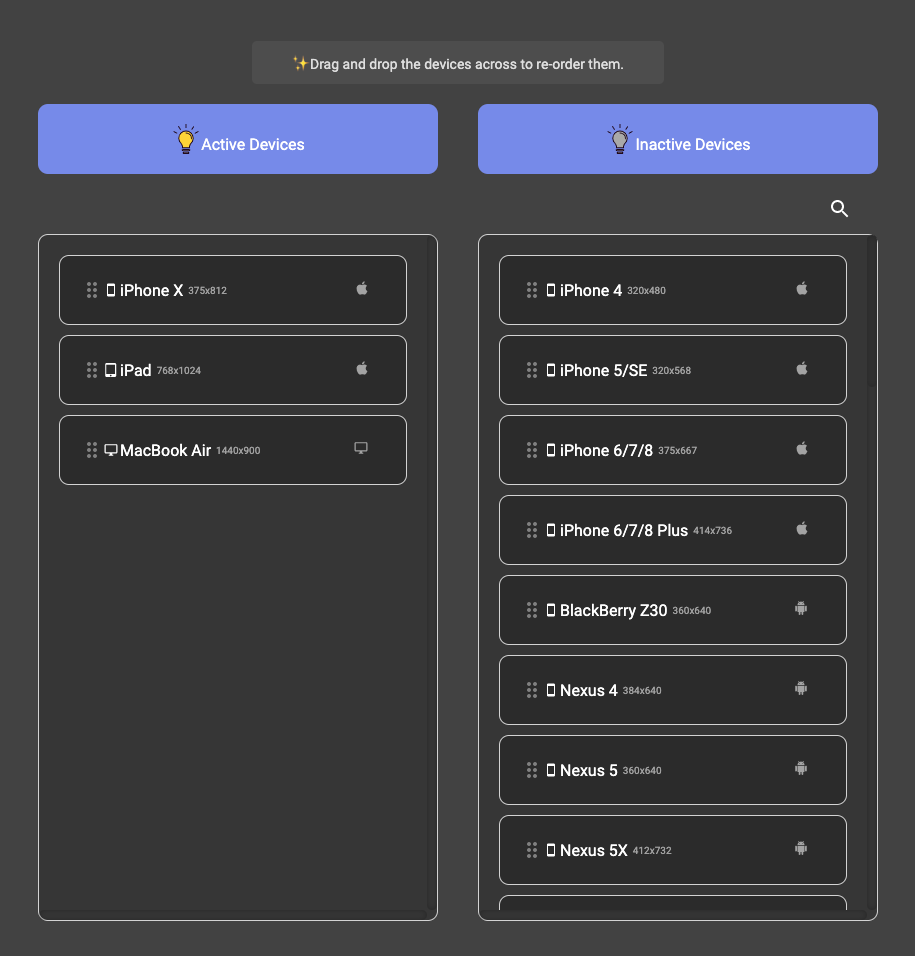
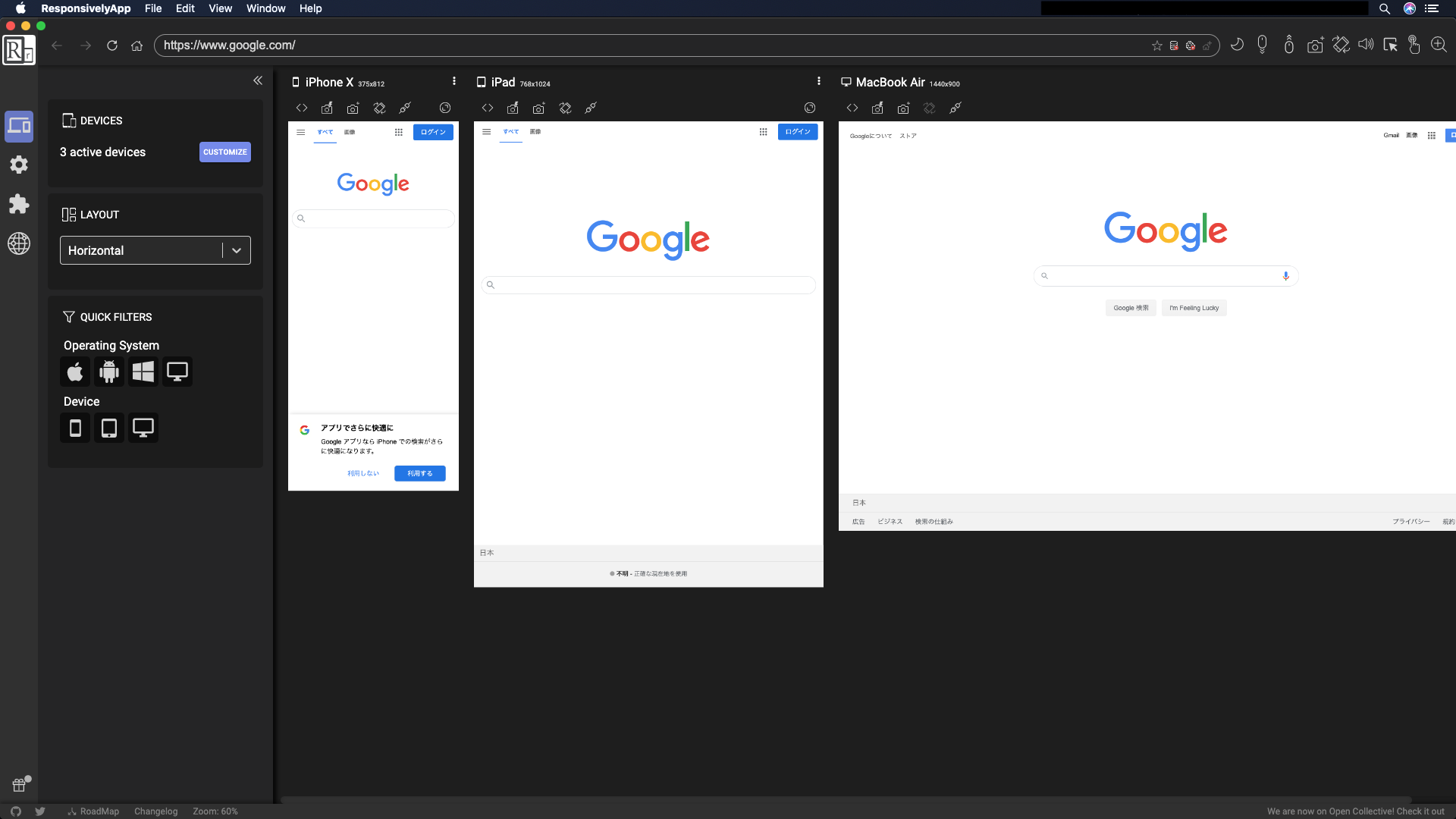
他には、オープンソースで様々なデバイスでの表示を一気に確認できる「Responsively App」はWeb制作者に必須の確認ツールです。
また、ブログ運営者には必要ないかも知れませんが、私みたいにサイトの移行などを頻繁に行う方は、最低限レンタルサーバーやフリーソフトなどのFTPを使える事が必要になります。熟知する必要はありませんがファイルのアップ・ダウンロード、エディタでの編集・確認程度の知識は必要です。
エディタでの編集・確認と言うと・・・?と思いますがコピペが出来れば大丈夫です。